
«BrainTools» Kreativitätstechnikfinder
Im Rahmen des Kreativitätsunterricht im Studium zum Dipl. Gestalter HF Kommunikationsdesign (Vertiefung Interaction Design) mussten wir als Gruppe ein Tool entwickelt um eine passende Kreativitätstechnik auszuwählen. Wir entschieden uns nicht nur ein Konzept und ein Design zu entwerfen, sondern gleich auch ein Proof of Concept zu bauen. Dabei nutzten wir agile Arbeitstechniken und verwendeten BEM und ITCS um unseren Code zu strukturieren.
Meine Rolle im Projekt:
Konzeption, Design, Programmierung Frontend mit HTML/CSS/JS nach BEM ITCS
Tools / Techniken:
Sketch, Atom, Codekit - Diverse Kreativitechniken und agiles Vorgehen
Art des Projekts:
Website (Prototyp)
Zusammenarbeit:
Christoph Brunner, Stefan Villiger und Benjamin Thomann
Jahr:
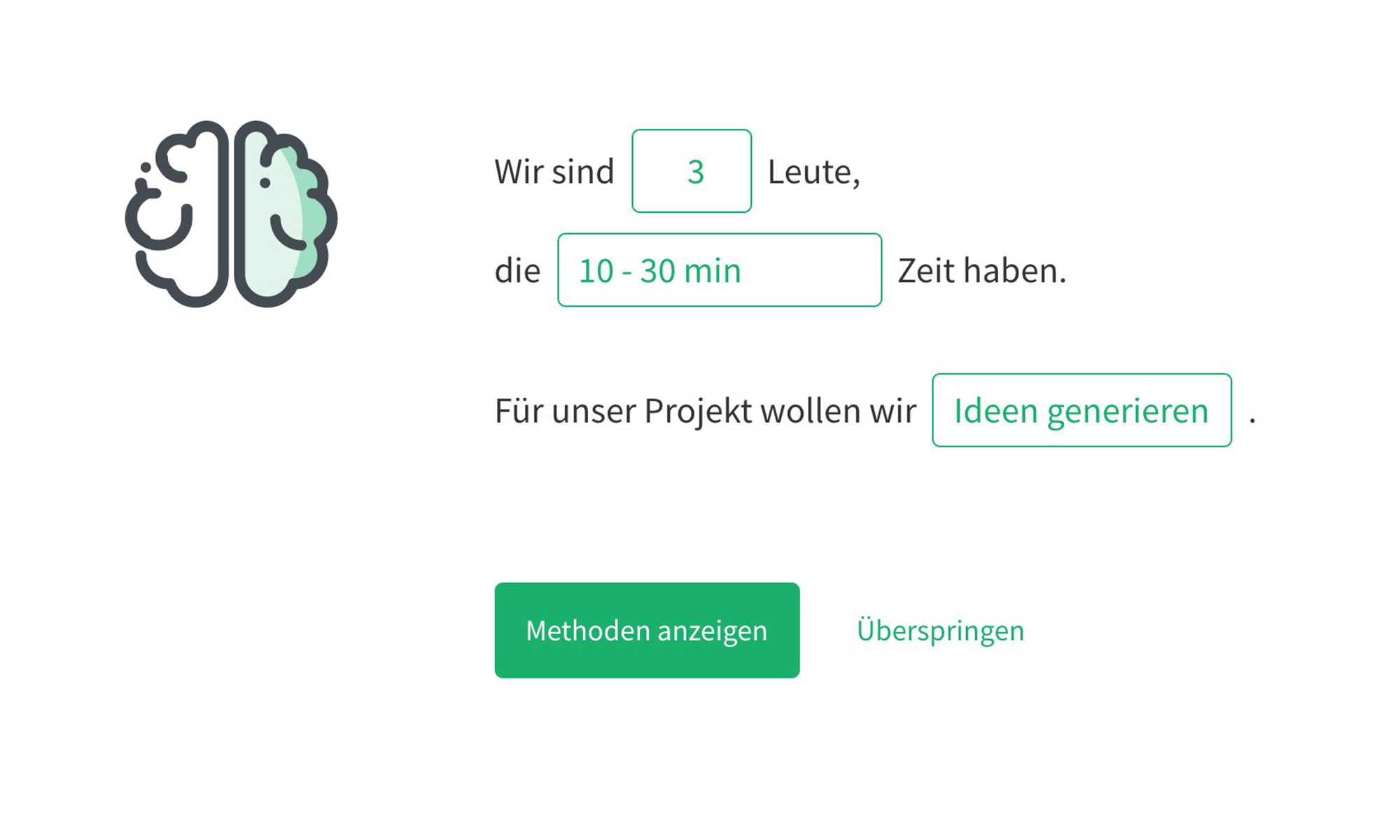
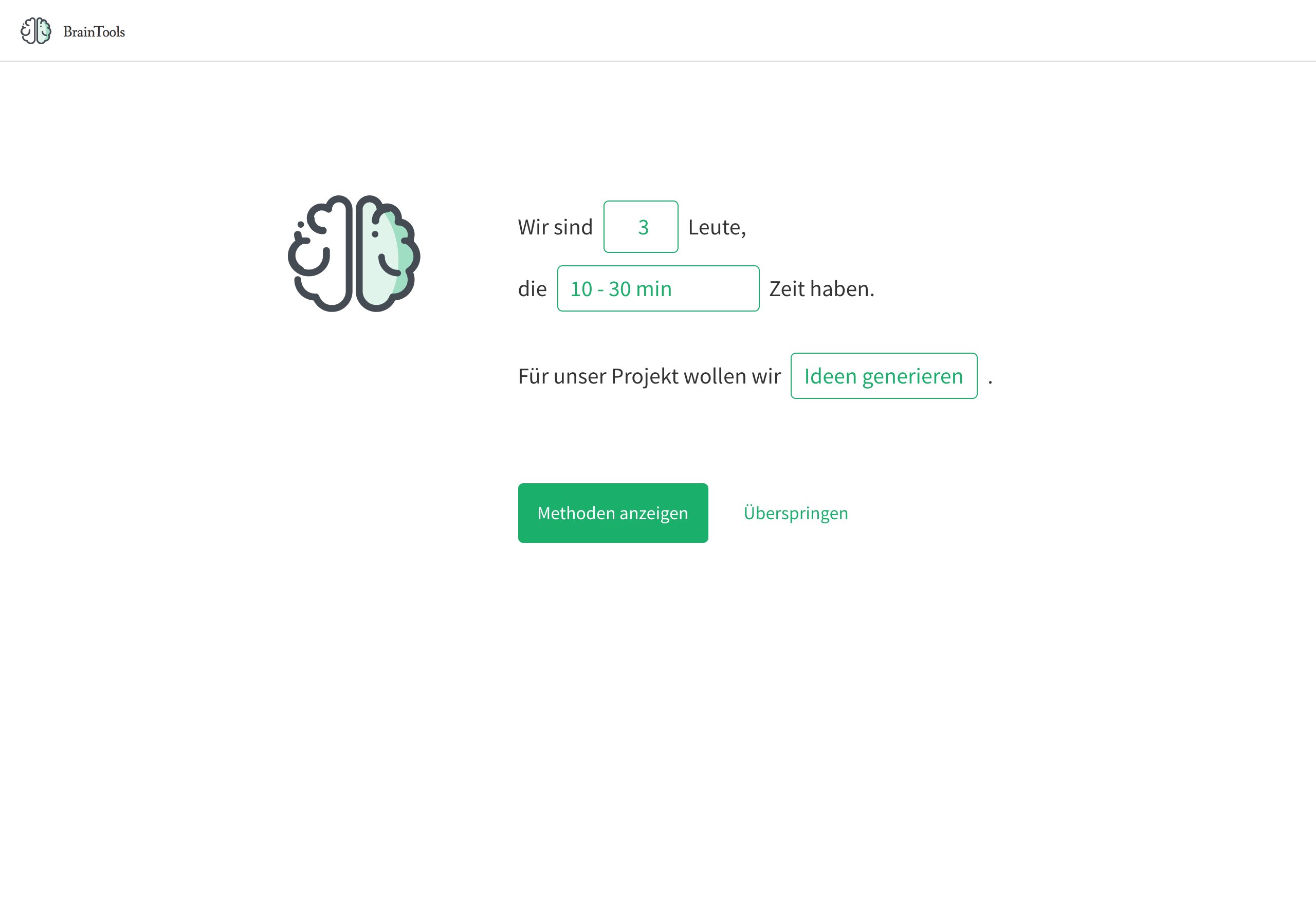
Als CMS wurde eine Google Table verwendet. Darin wurden alle Techniken erfasst und dann via JSON in unser Tool geladen, wo verschiedene Filter die Auswahl erleichtern.
Bei einer späteren Gelegenheit entwickelten wir ein weiteres Theme in einer anderen Farbe um mehr über die Zusammenarbeit und Workflows in GIT zu erlernen.


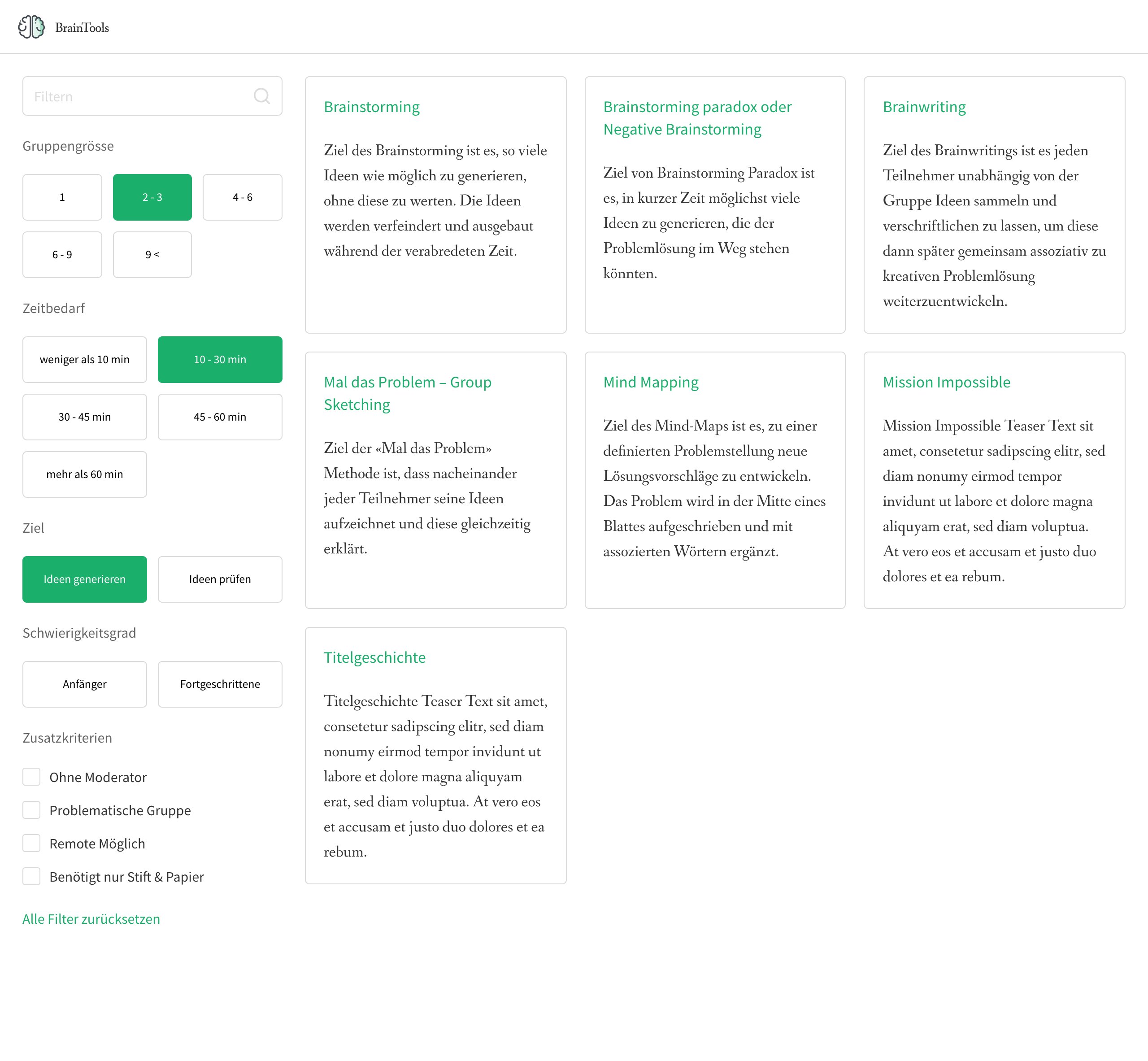
Wir haben uns für vier primäre Filter entschieden: Gruppengrösse, Zeitbedarf, Art des Ziels sowie Schwierigkeitsgrad. Als sekundäre Filter dienen situative und spezifischere Kriterien wie Moderiert, Problematische Gruppe, Remote möglich und Benötigt nur Stift & Papier

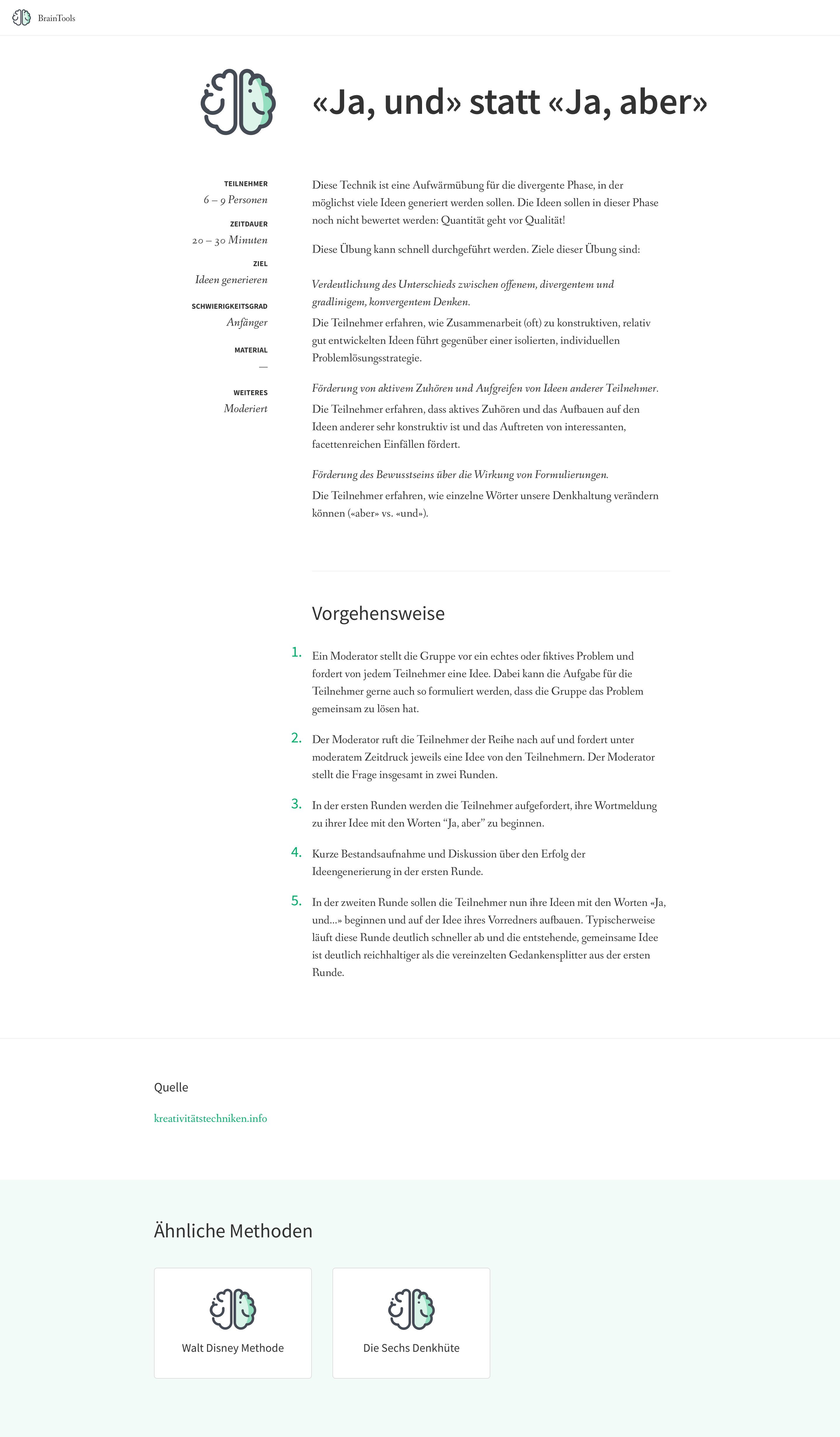
Auf der Detailsseite stehen zusätzliche Informationen zur Methode und eine Schritt für Schritt Anleitung. Zusätzlich werden eventuelle Quellen sowie handverlesene ähnliche Methoden angezeigt.